F5 is a leading application services company that focuses on the delivery, security, performance, and availability of web applications.
Previous research showed that F5’s current navigation schema was not intuitive for their key personas. Their goal was to redesign the navigation, addressing hierarchy, consistency and layout to improve the customer experience.
F5
Making Complex Products and Solutions Simpler To Find


Opportunity
Project Info
client
F5
services
UX Research, Strategy, Prototyping, UX Design, Program Management
type
Mobile and Desktop Experience
Background
Previous research at F5 showed gaps in their current navigation design as users struggled to complete tasks across pre-purchase and post-purchase stages.
F5 brought this usability issue to UpTop because they wanted to take a user-centered approach to reimagine their navigation and site structure. Working with key F5 stakeholders, UpTop performed card sort, tree test, and usability testing exercises to learn how users perceive, organize, and look for items under the F5 navigation. The results enabled UpTop to incorporate user feedback into the navigation architecture so that it is categorized and labeled in a way that makes sense to their core audience.

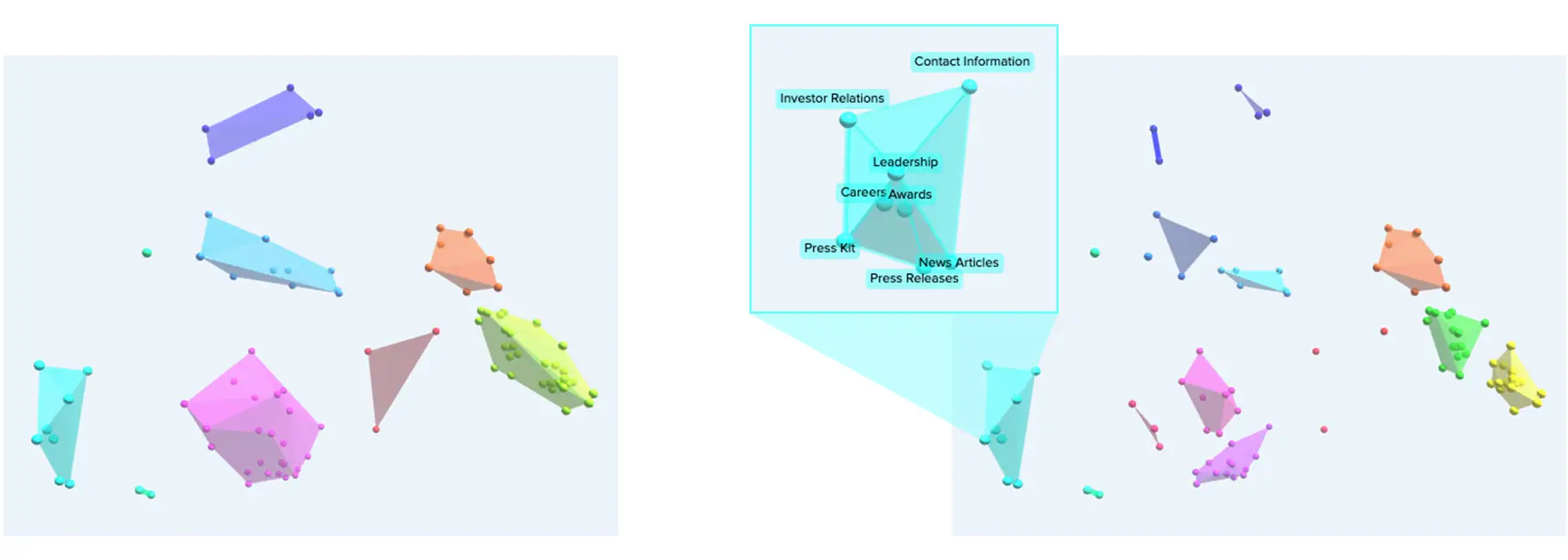
Card Sort Cluster View at 9 and 17 groups
Our Approach
We began by performing a card sort exercise on prospective customers to learn how users perceive and organize items under the F5 navigation.
From our analysis, we grouped the cards based on participants most common sorting patterns and proposed labels. We analyzed the groupings against further data analysis and UX best practices to create a proposed site map.
Next we performed a tree test with the new navigation schema to learn if users could find the location by completing top user tasks across the customer journey stages. Results from the tree test showed tasks that were more successful compared to others that had difficulty. This allowed us to further refine the site architecture and elevate items that needed to be more discoverable for F5’s audience. We also proposed adding headers and descriptions to the navigation to make F5’s offerings more accessible to new users, as well as a Quick Links section to cross-link items in the navigation that had high affinities to multiple locations.
Pulling together the learnings from the card sort and tree test, we created a high-fidelity prototype to test the new navigation schema using key user tasks that covered different aspects of the navigation. The usability tests were moderated by UpTop via zoom, and each task was analyzed to reveal patterns across the data.
“The UpTop team is great. They’ve been flexible…and…I really appreciate the transparency when we are working together.”- Director of Digital Marketing, F5 Networks

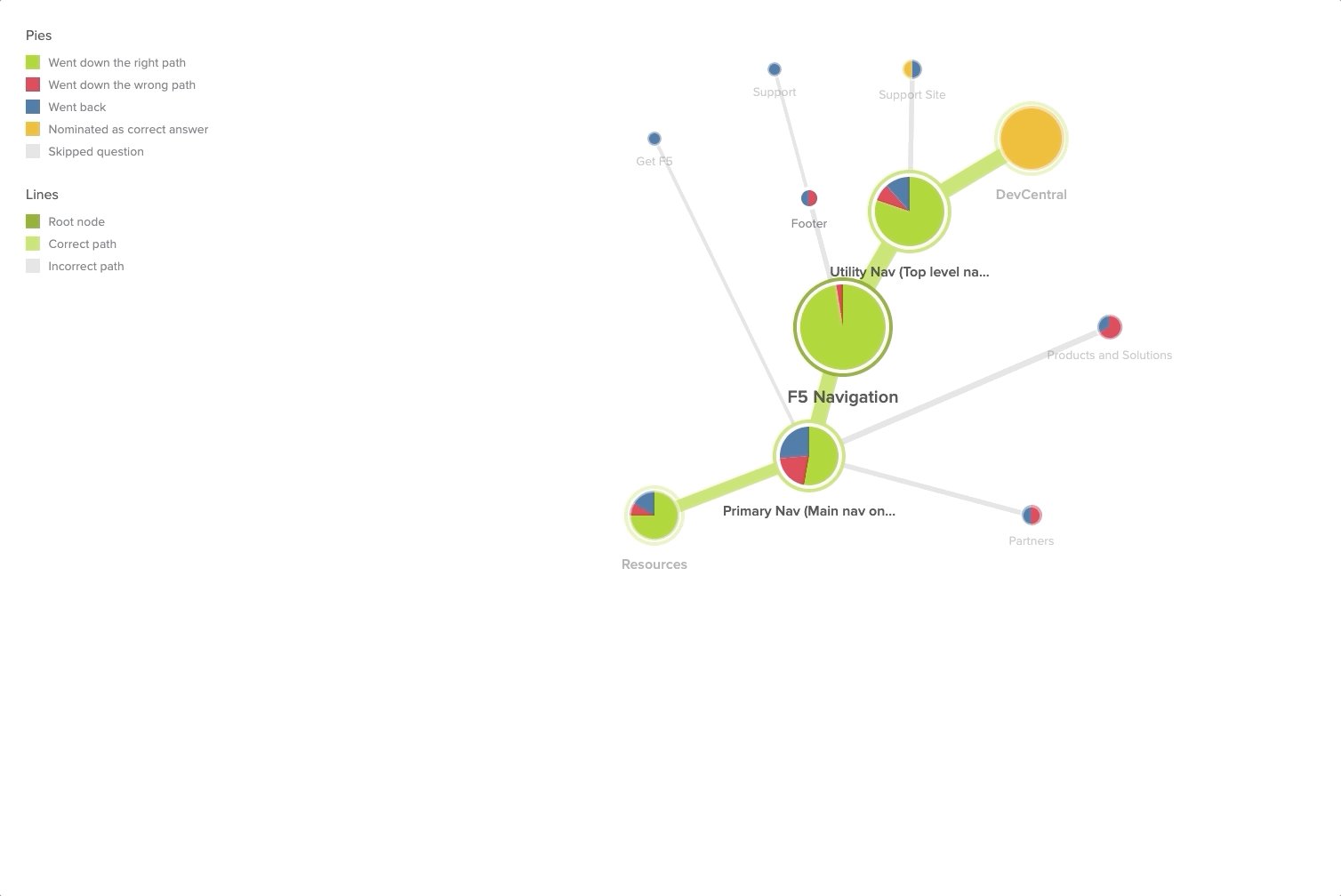
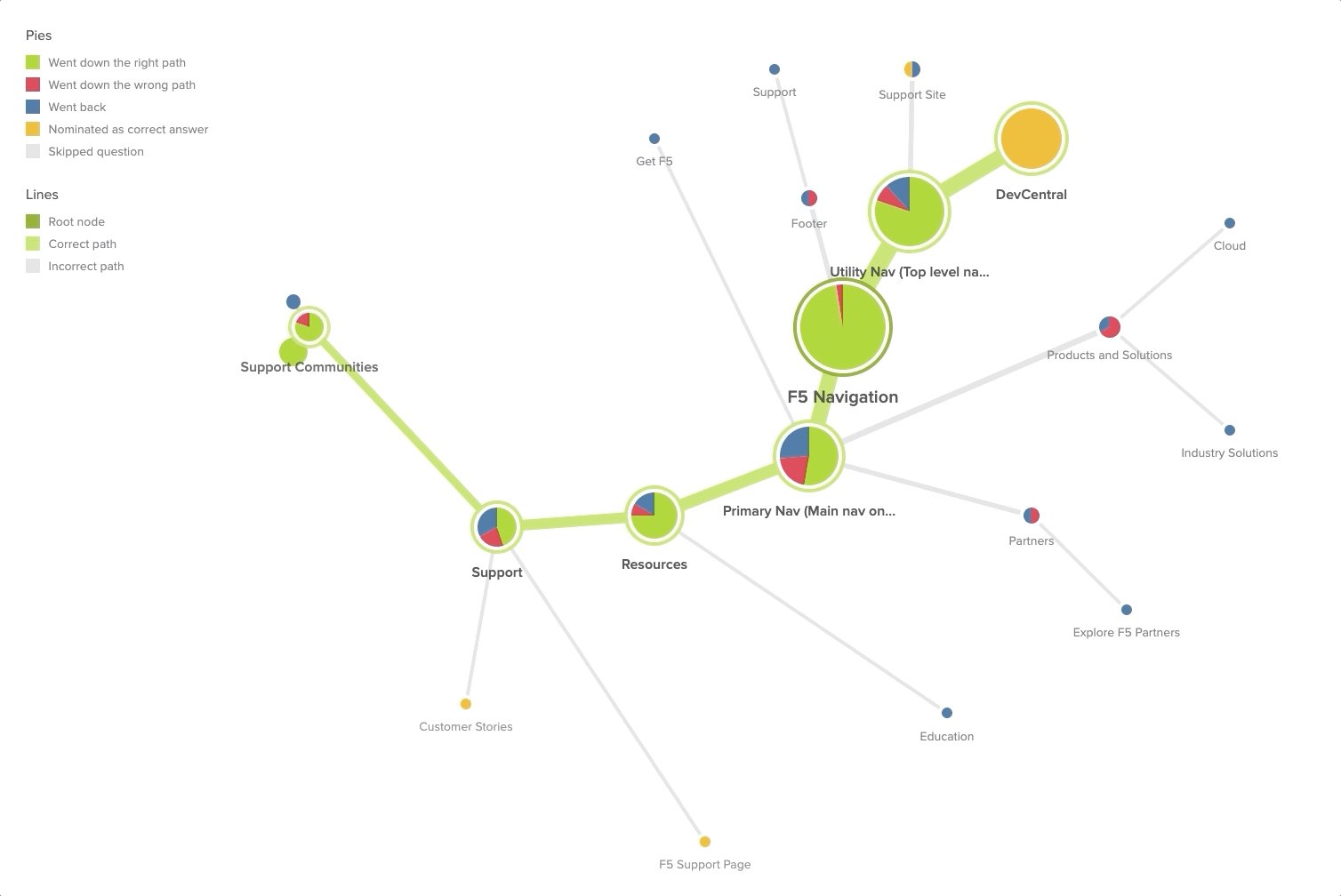
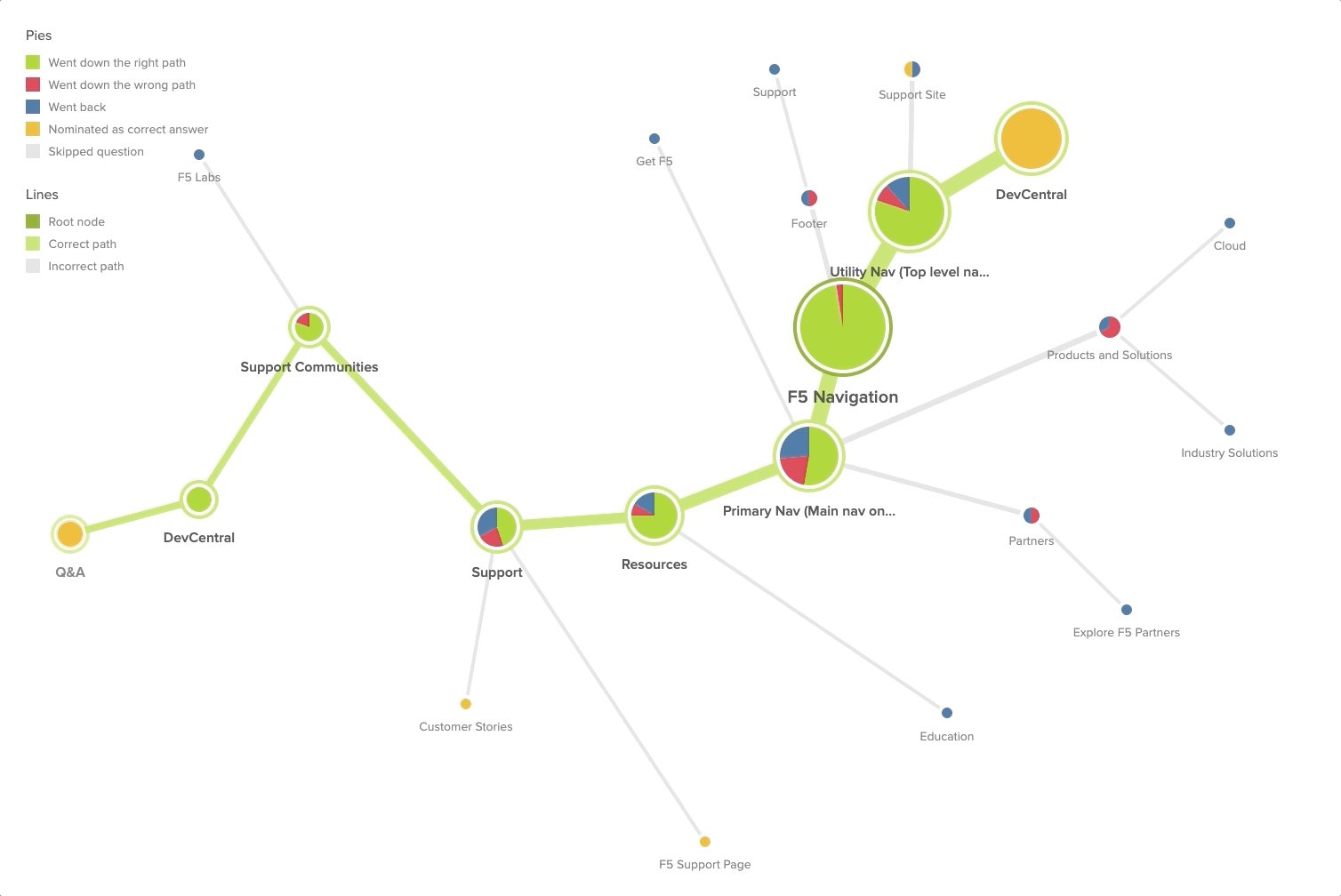
Tree Test Pie Tree: View product page for BIG-IP Virtual Edition.
Outcomes
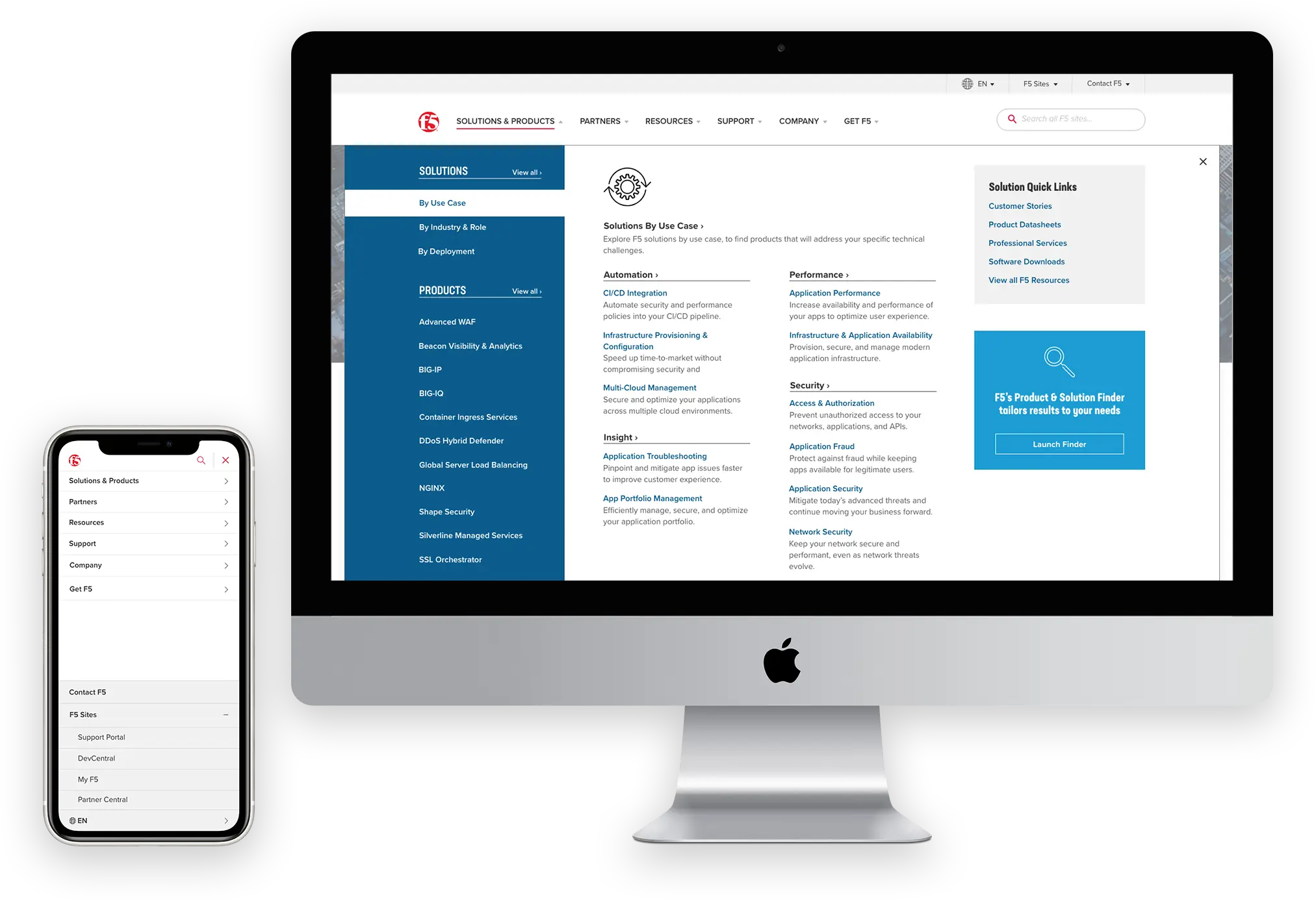
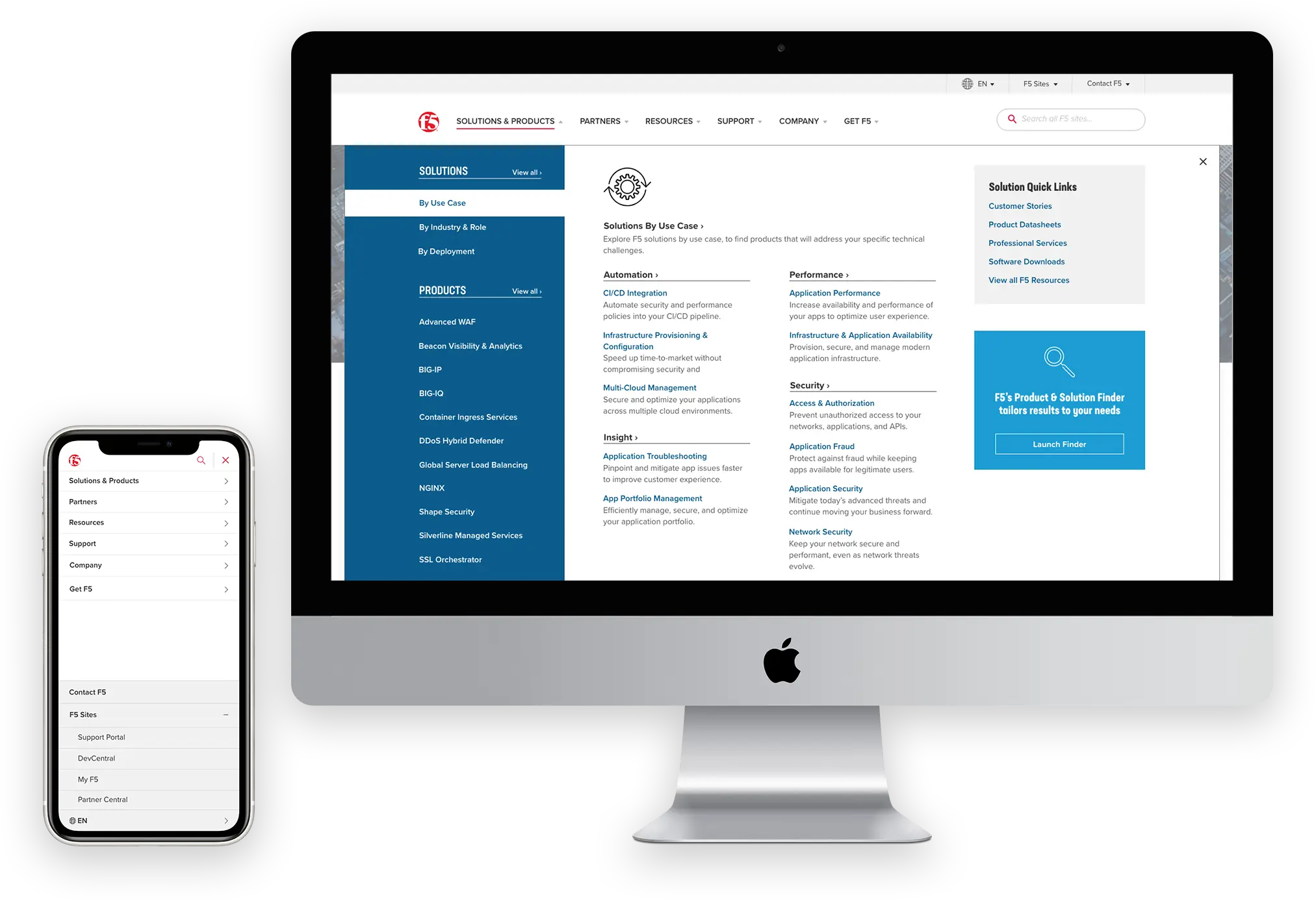
The first round of usability testing provided key insights into how to improve the visual hierarchy of the UI as well as the organization of the Solutions & Products section of the navigation. By the second round of testing, users were able to complete tasks quickly and had a positive reaction to the UI, noting that they liked the clean design.
Have questions about your digital project?
Tell us more about your problem or project challenges. We'd love to have a conversation with you and see if we can help you get unstuck.
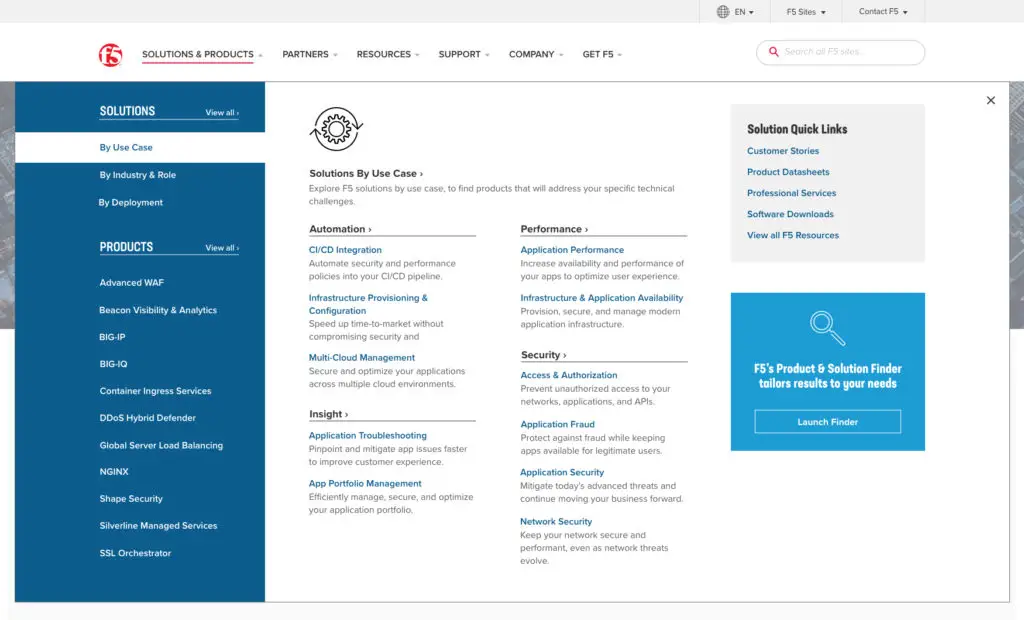
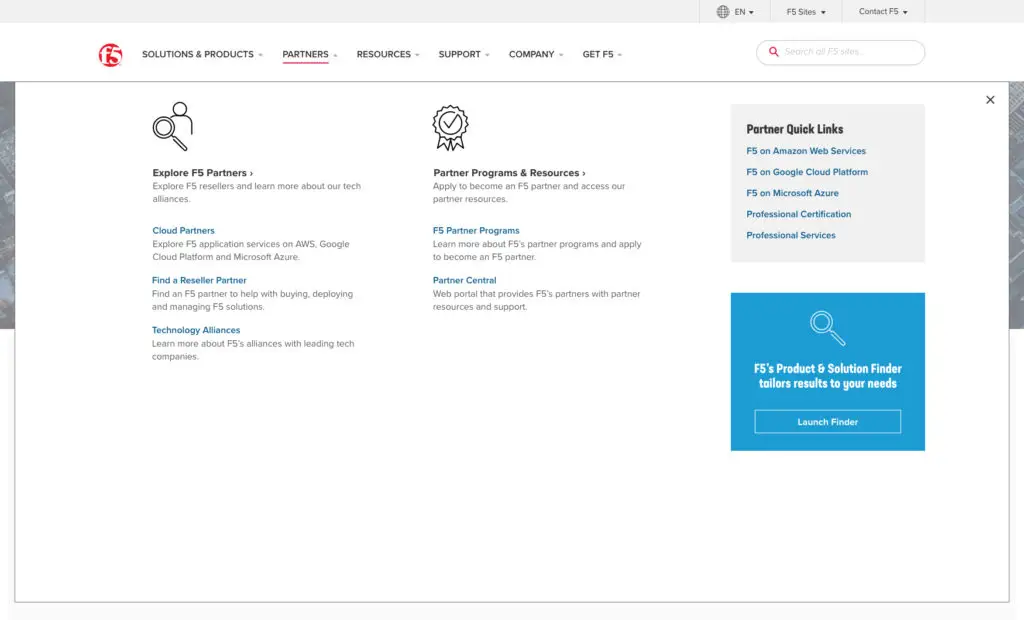
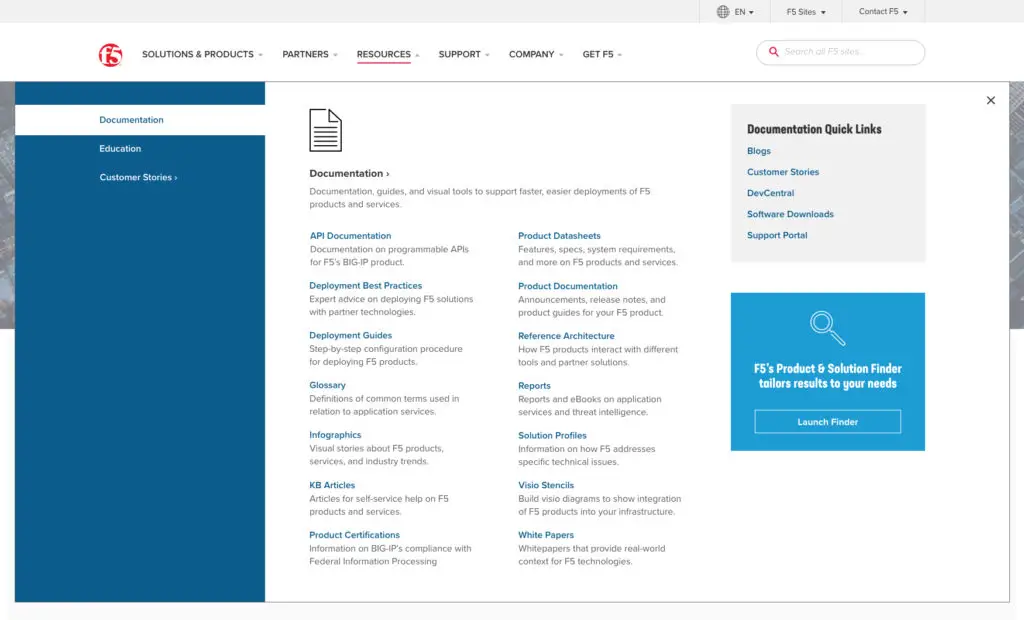
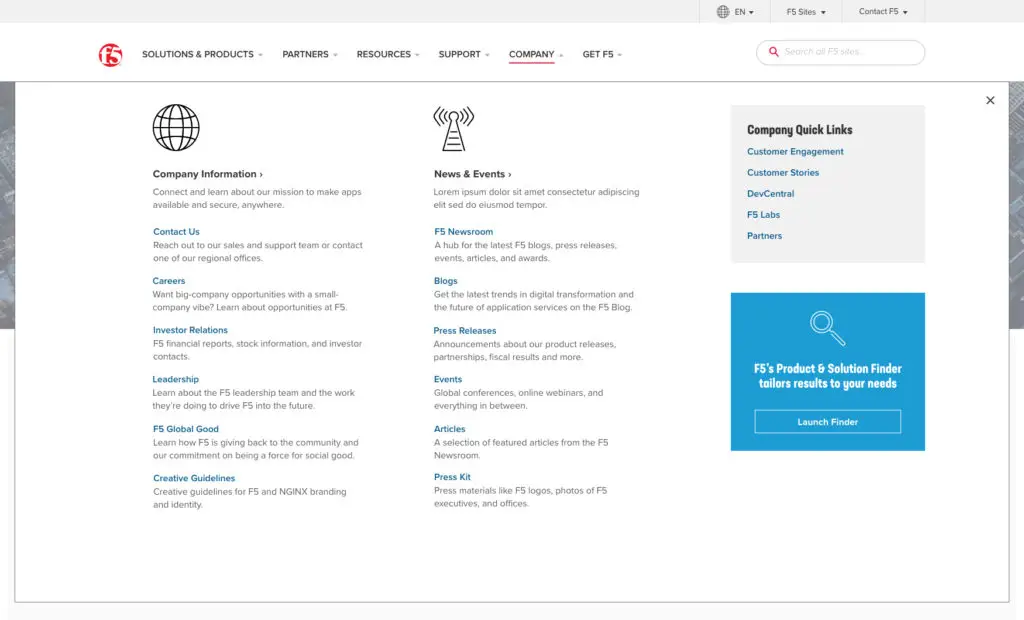
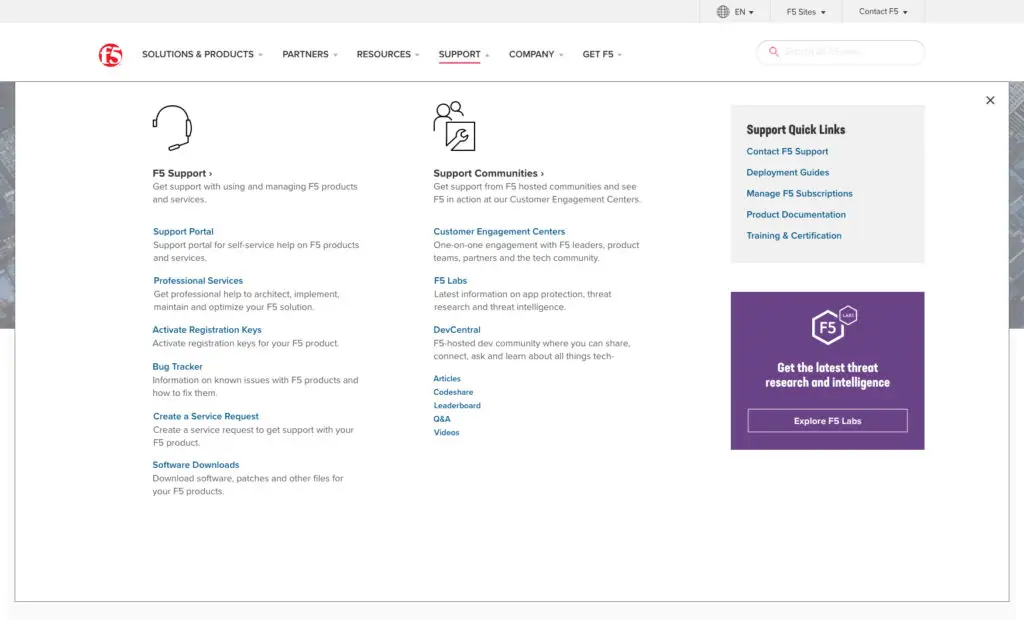
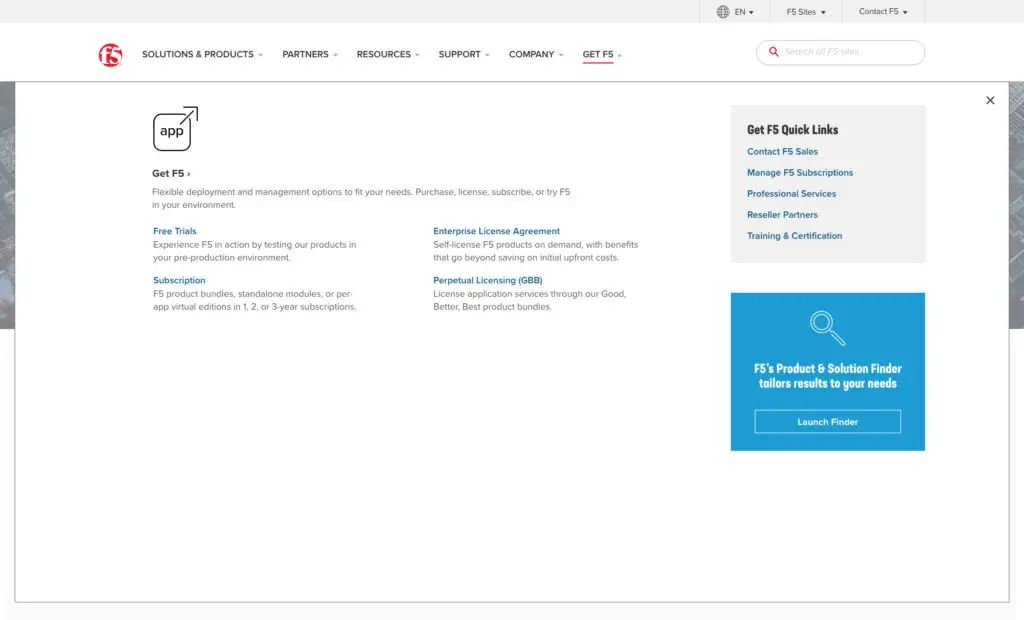
Key Design Elements
- Descriptions and headers in the navigation make F5’s complex product offering more accessible and iconography provides visual context.
- Use of side bar navigation provides visual hierarchy and organization of associated categories.
- Quick Links increase discoverability by cross linking items that have high affinities to multiple locations.
- Combining Solutions & Products in the navigation allows users to easily discover F5’s offerings.
More Projects

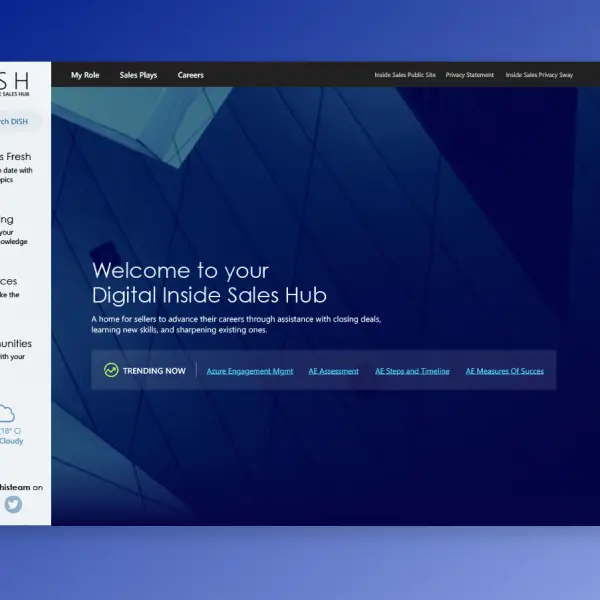
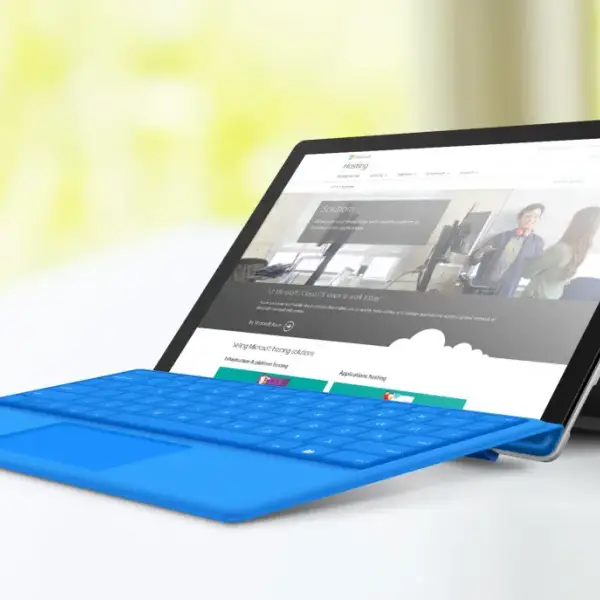
Engaging Inside Sales Millennials with Microsoft

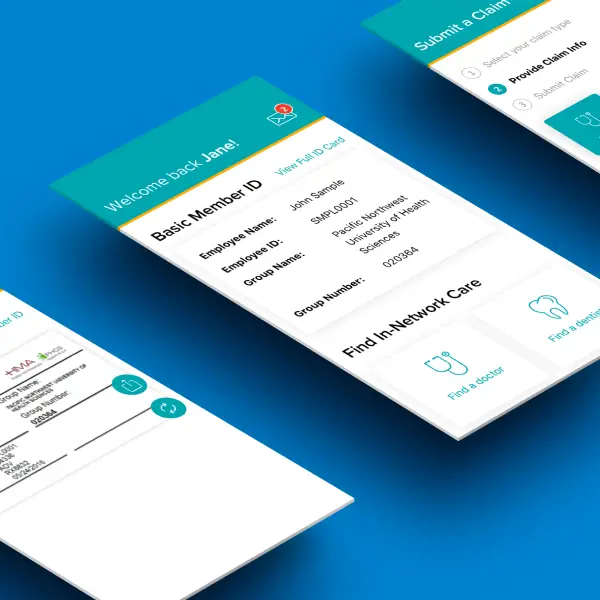
HMA (Healthcare Management Administrators)

The L.A.U.G.H. TIME Program

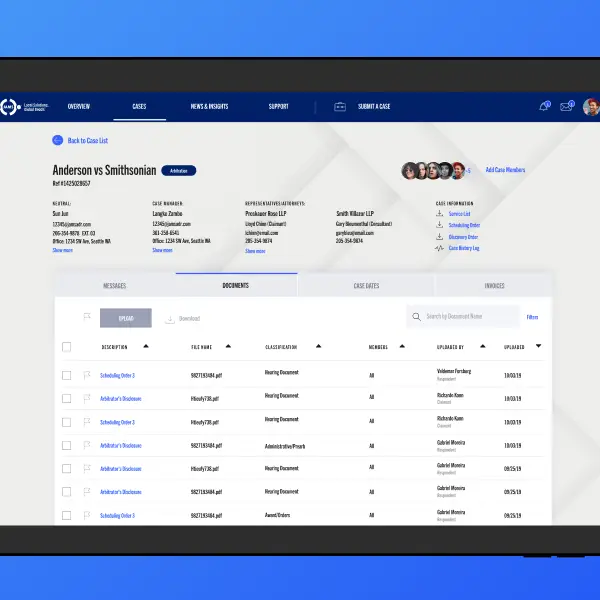
JAMS

Health Plan Provider

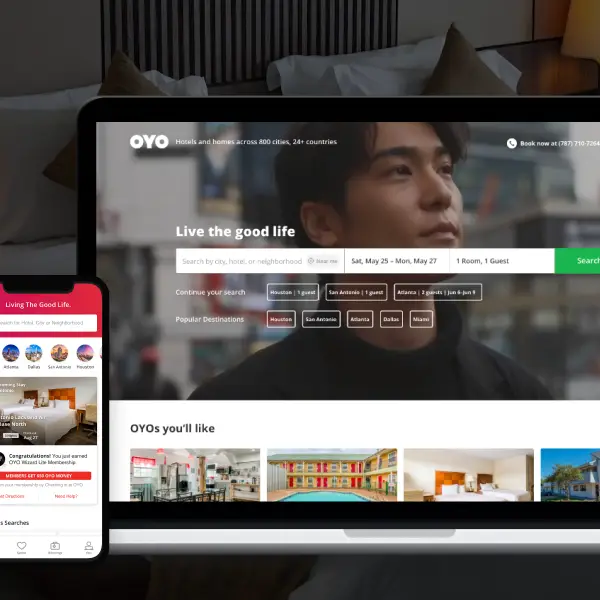
OYO

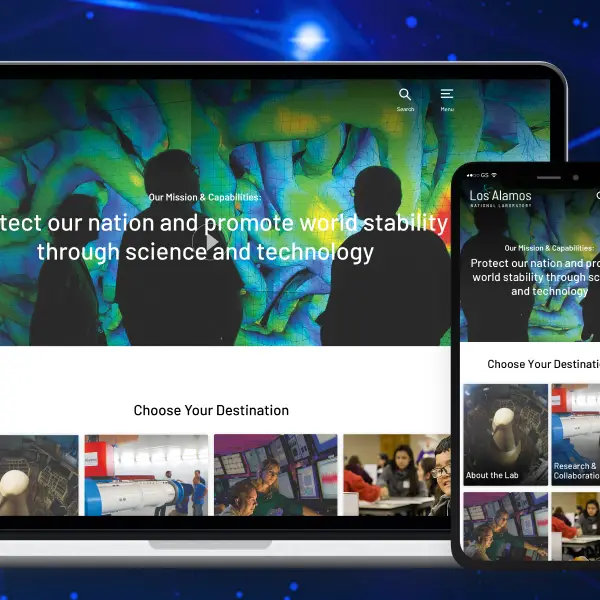
Los Alamos National Laboratory

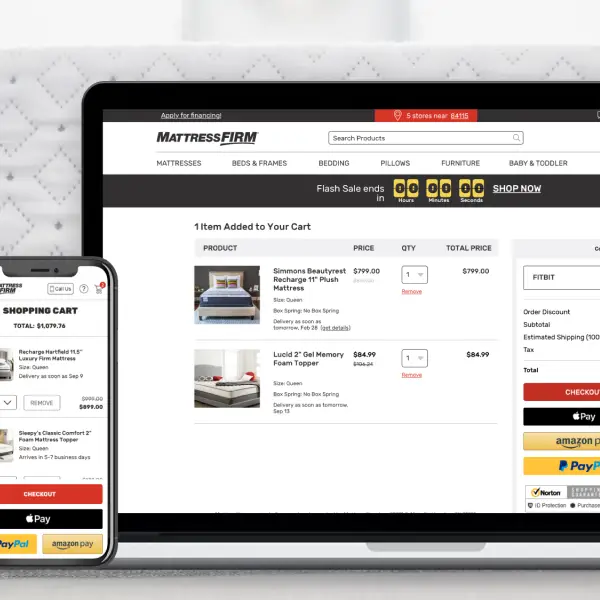
Mattress Firm

Pearson Packaging HMI

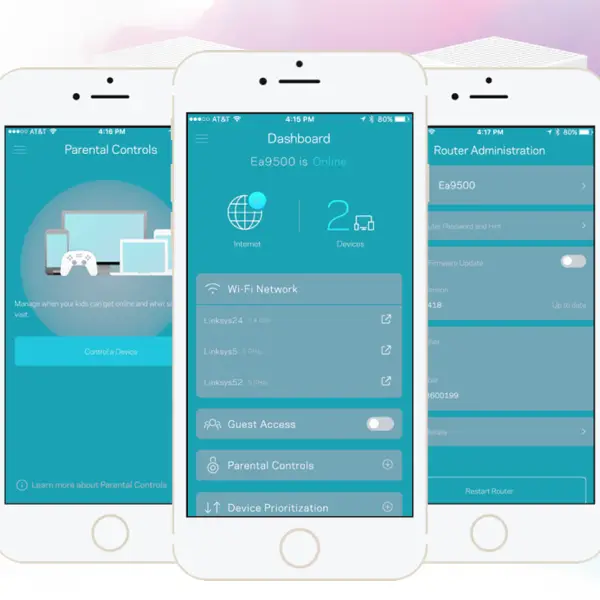
Belkin’s Linksys Velop Mobile App

Starting children’s day with art, calmness, and The L.A.U.G.H. App

Southwest Airlines

VUDU Windows 10 Universal App

Diptic Photo Editing App

Ambient Art®

Microsoft Partner Network Portal

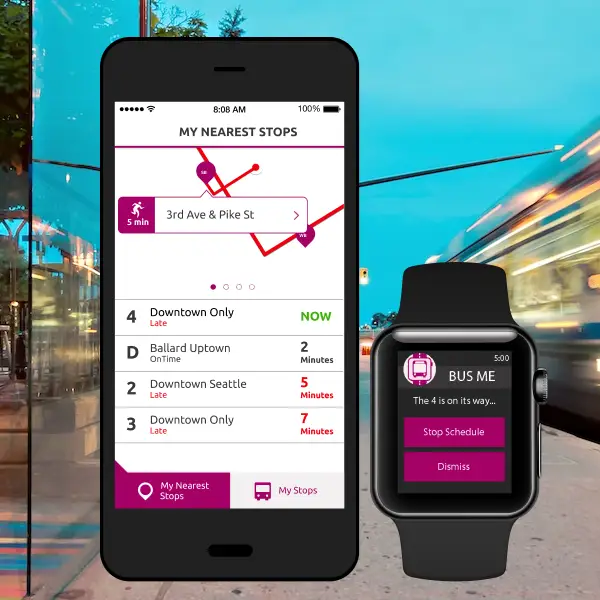
BusMe

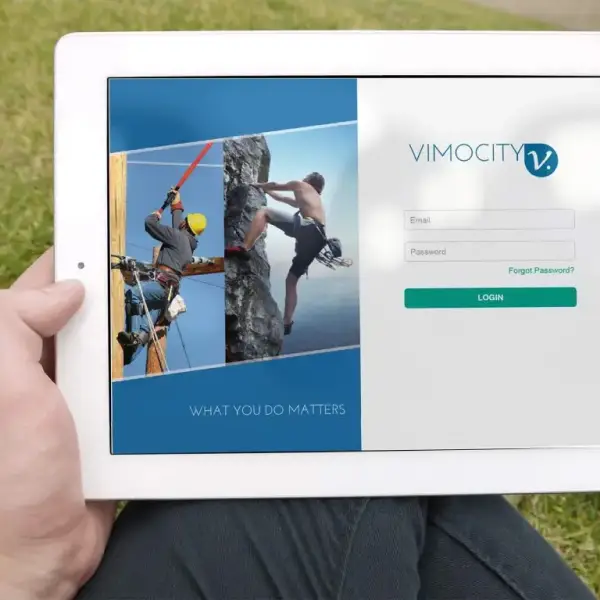
Vimocity

Ready Hawaii Mobile App
Let's make awesome things, together.
Whether you are looking to create a new product or update an old design, we are here to assist you.